Il debug frontend in Magento è sempre stato un problema per tutti. Ad oggi (settembre 2016) di tool se ne trovano in giro ma molto spesso sono specifici per una singola operazione (hits per i template, profiling ecc…), quindi lo sviluppatore è costretto a installare singolarmente le estensioni per magento (con conseguente aggiornamento separato), inoltre molto spesso il tool è invasivo e non mantiene la visibilità corretta del template.
In aiuto a questo problema (comune sia per Magento 1 che per Magento 2) il team di MageSpecialist ha creato una soluzione ad hoc creando una “suite di debug” che comprende:
- estensione per google chrome: https://github.com/magespecialist/mage-chrome-toolbar
- estensione per magento 1: https://github.com/magespecialist/m1-MSP_DevTools
- estensione per magento 2: https://github.com/magespecialist/m2-MSP_DevTools
La combinazione dei plugin chrome + estensione magento (modalità tipo “MegaZord dei Power Rangers”) aggiunge delle funzionalità al processo di sviluppo non indifferenti con un risparmio di tempo ma soprattutto “fatica”.
Da sottolineare che il tutto è distrubito in modo gratuito e open. Chiunque può contribuire aiutando il progetto su GitHub tramite Pull Request.
Funzionalità della suite
Aprendo google chrome e attivando gli strumenti per sviluppatori (CTRL+Maiusc+I) si avrà una nuova sezione chiamata “Magento”.
In questa sezione trovere delle tab con le seguenti informazioni:
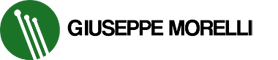
TAB ‘General’
Informazioni su:
- versione magento
- parametri di “request”
- azioni controller
- info su moduli
- url path
- lingua
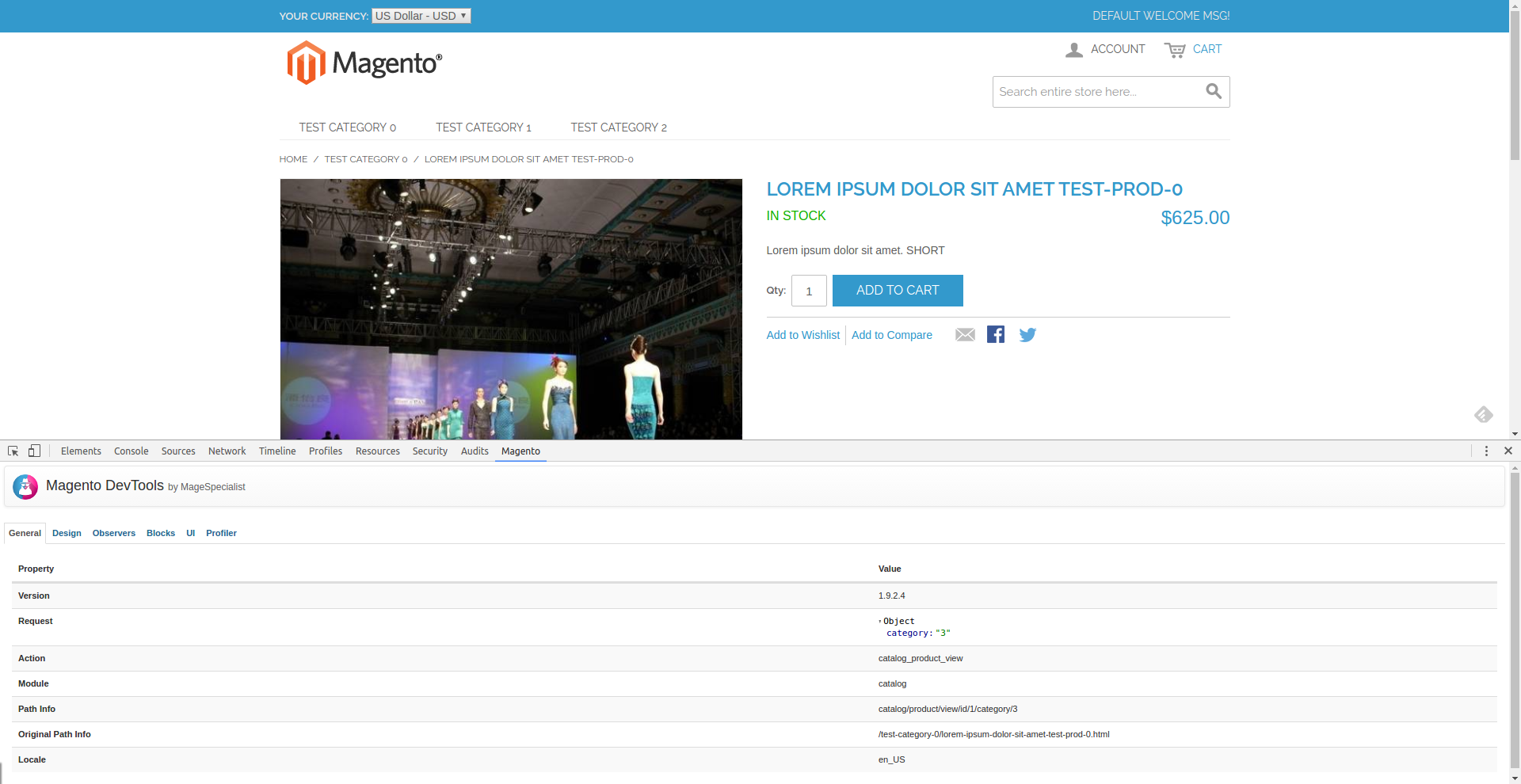
TAB ‘Design’
Informazioni su:
- layout handlers
- package tema
- codice tema
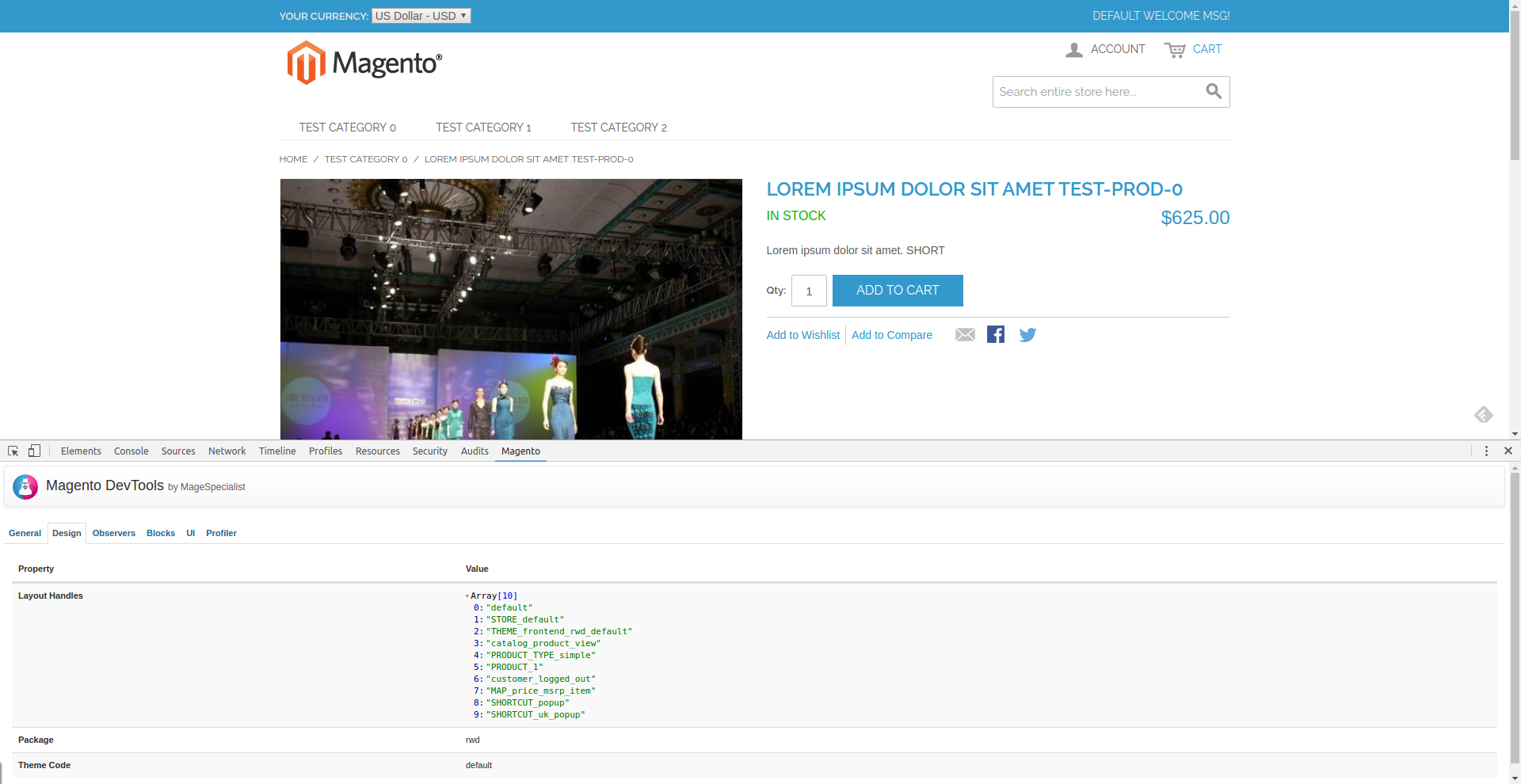
TAB ‘Observers’
Informazioni su:
- lista degli “eventi” presenti
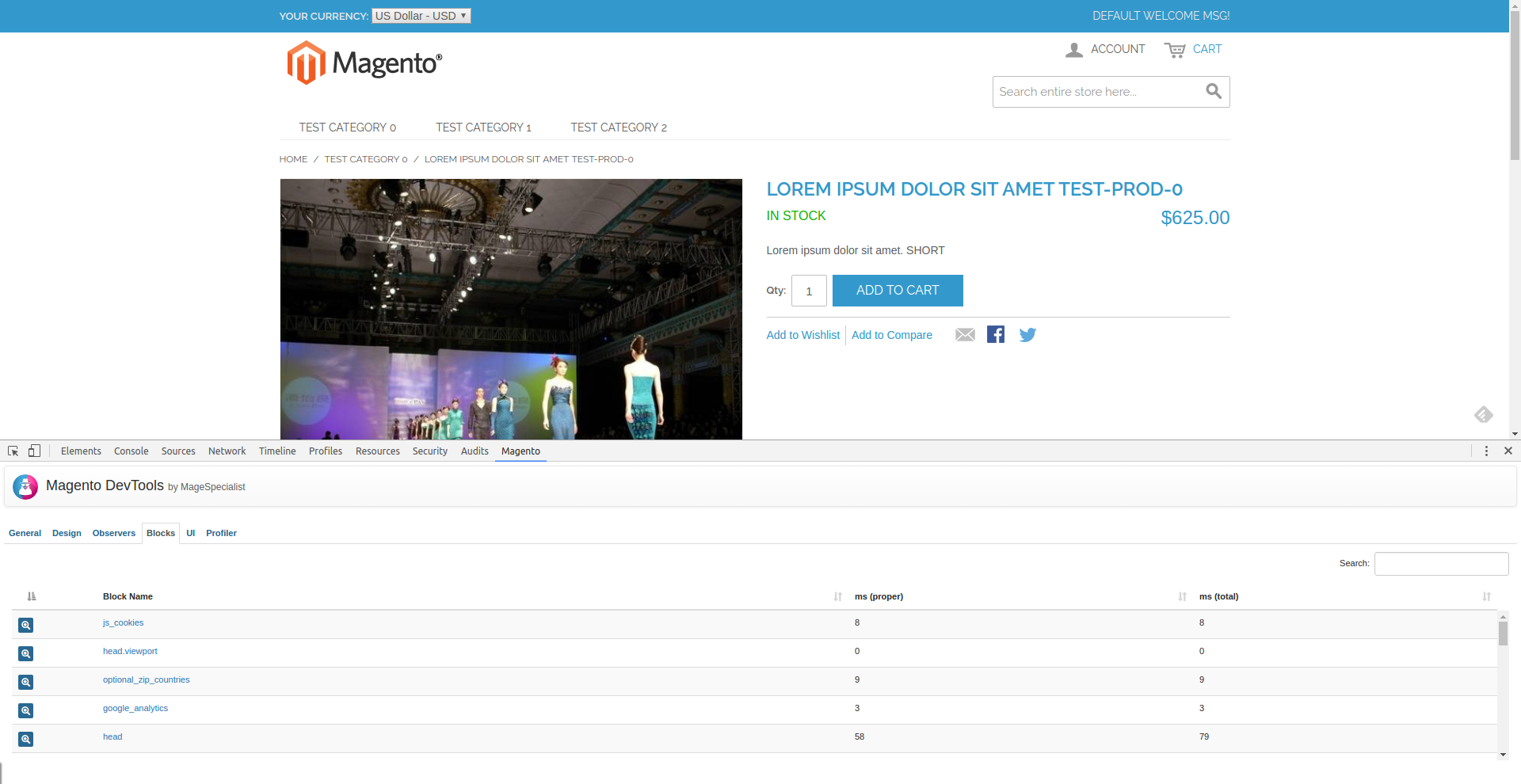
TAB ‘Blocks’
Informazioni su:
- dettaglio completo sui singoli “blocchi” magento
- (phpstorm) link al phtml se abilitata la modalità “remote debug”
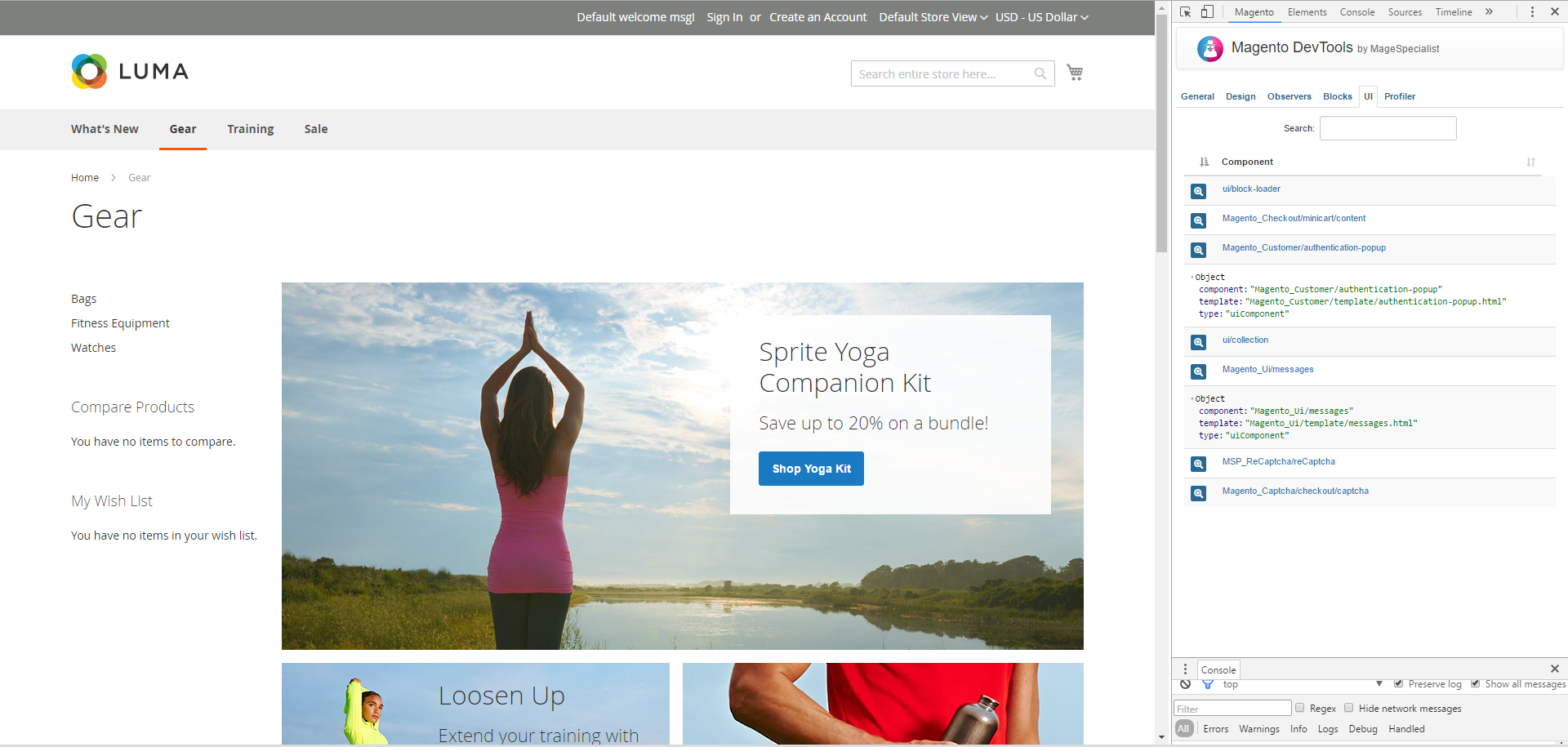
TAB ‘UI’ (solo per Magento 2)
Informazioni su:
- dettaglio completo su componenti UI di Magento 2
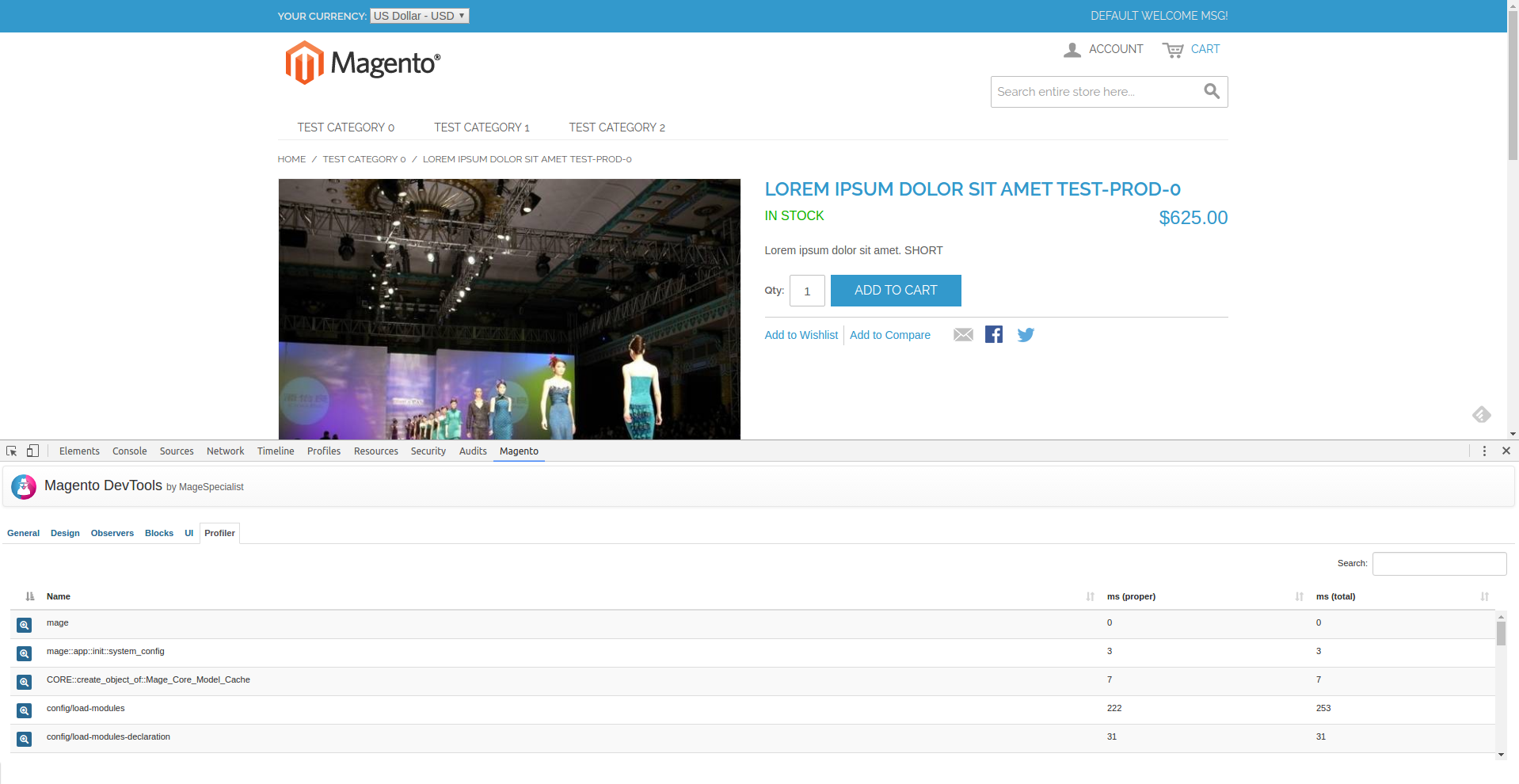
TAB ‘Profiler’
Informazioni su:
- timing e profiling delle singole operazioni svolte
Modalità Inspector
Possibilità di visualizzare il debug anche con l’inspector di Google Chrome. Questa opzione ci dà la possibilità di analizzare la singola parte che ci interessa, con un dettaglio informazioni davvero completo.
Altre info
E’ stata aggiunta anche la possibilità di integrare l’estensione di Google Chrome con PhpStorm tramite il Remote Call Plugin.
Qui una guida su come configurare il plugin con Xdebug, ma valido anche per il MSP_DevTools.
--
Post ufficiale della pubblicazione del tools: http://www.magespecialist.it/blog/2016/08/11/magento-devtools-available-helping-magento-developers-all-around-the-world/